
ترجمة الماني عربي بالكاميرا 2023
ترجمة الماني عربي بالكاميرا، تمكنك بعض التطبيقات التي أنتجتها التكنولوجيا المتطورة مترجم الماني عربي من ترجمة أي نص على ورقة أو ضمن صورة، إلى نص صوتي أو مقروء بلغة أخرى، وذلك من خلال مسحه بواسطة الكاميرا وترجمته، وتتيح هذه التطبيقات الترجمة إلى عدة لغات أجنبية وعربية بالإضافة إلى ترجمة الجمل حتى لو كانت مكتوبة بطريقة أفقية أو عمودية، مع ترجمة اللافتات خلال السفر لمساعدتك على فهم ما هو مكتوب بشكل جيد، وهناك عدة تطبيقات مترجم الماني عربي تدعم الوصول إلى معاني الكلمات دون اتصال بالانترنت، تابع القراءة للتعرف على ترجمة الماني عربي بالكاميرا وأهم البرامج التي تساعدك.
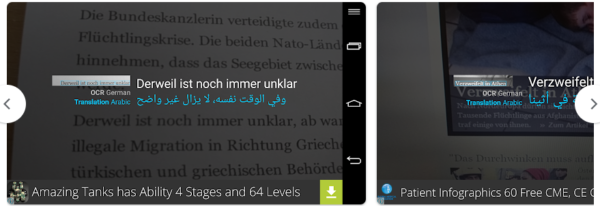
ترجمة عربي الماني بالكاميرا عبر المترجم الفوري

يعتبر تطبيق المترجم الفوري ثورة رقمية جديدة في عالم الترجمة مترجم الماني عربي ، وهو مصمم من قبل شركة Appyleen التي تنتج دوماً تقنيات حديثة مفيدة للمستخدمين، حيث يستخدم الكاميرا في قراءة النصوص ومعرفة معناها، يعد من التطبيقات المجانية التي لا تحتاج سوى اتصال بالانترنت للحصول على الترجمة الدقيقة للنص، حيث يكون لدقة الكاميرا دور كبير في معرفة الكلمات وقراءتها بوضوح تمهيداً لترجمتها بشكل صحيح ومن أهم ميزات هذا المترجم:
- يتميز باستخدام كاميرا الجهاز نفسه الذي قمت بتثبيت تطبيق مترجم عليه لتلتقط صورة النصوص المراد ترجمتها.
- يحدد الجمل بشكل واضح ثم يقوم بمعاينتها ويظهر ترجمتها على الشاشة.
- يحوي ميزة التطوير الذاتي حيث يقوم بتطوير أدائه تلقائياً بعد كل استخدام.
- يوجد فيه شريط تحديد لكتابة النص المراد ترجمته وهو موجود أعلى الشاشة.
- تساعدك خاصية معاينة مستمرة على عرض الكلمة تحت النصوص المترجمة مباشرة.
- يمكنك التبديل واختيار اللغات التي تريد الترجمة إليها.
طريقة تحميل التطبيق
يمكن تحميل تطبيق مترجم عربي الماني بشكل فوري للأجهزة التي تدعم نظام اندرويد من خلال الدخول إلى متجر جوجل بلاي، ثم البحث عن اسمه وتحميله، أو من خلال الرابط المباشر من هنا
أو عبر الرابط من هنا
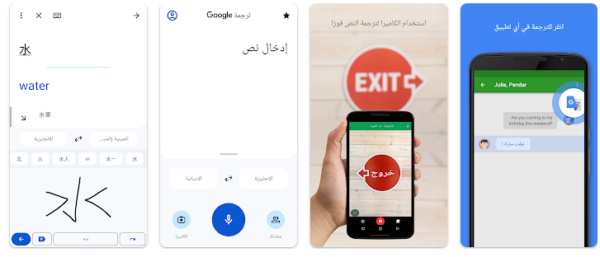
تطبيق ترجمة Google translate بالكاميرا

عند استعمال تقنية ترجمة جوجل عربي ألماني، فإنه يعطيك خيارات ترجمة النصوص المكتوبة أو الكلمات الموجودة في الصور، عبر استخدام كاميرا الموبايل، وتعتمد دقة ترجمة الكلام في هذه الحالة على مدى وضوح ودقة الكاميرا المستعملة للتصوير، وتتم ترجمة الكلام باستخدام مترجم جوجل وفق الخطوات التالية:
- فتح تطبيق google translator على هاتف الأندرويد الخاص بك.
- اختيار اللغات التي تريد الترجمة منها وإليها من خلال زر التعرف التلقائي على اللغة وبعدها اختيار لغة الترجمة.
- انقر على الكاميرا ثم قم بالمسح لقراءة النص والتقاط صورة له ليقوم التطبيق بترجمته.
- يمكنك بعدها تحديد النص ونسخه والاحتفاظ به، أو الضغط على تشغيل الصوت للاستماع إلى طريقة النطق الصحيح.
كما يمكن استعمال ترجمة جوجل دون اتصال بالانترنت أيضًا بالطريقة التالية:
- افتح مترجم جوجل على جهاز الاندرويد الخاص بك، ثم اختر لغات الترجمة.
- انقر على اختيار اللغة ثم حمل اللغات التي تريد الترجمة إليها.
- افتح الكاميرا والتقط الصورة عندها يمكنك الترجمة باللغات التي تم تنزيلها دون انترنت باستعمال كاميرا الموبايل.
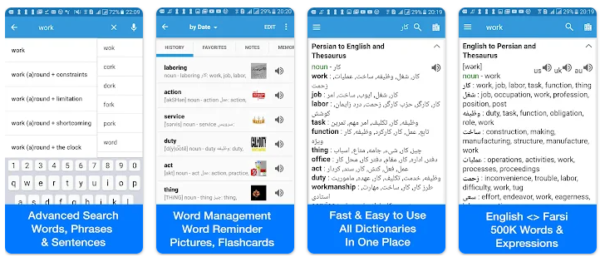
مترجم الماني عربي بالكاميرا iTranslate Voice

يمنح تطبيق قاموس iTranslate Voice ترجمة باستخدام الكاميرا عربي ألماني فورية وبدقة للعبارات المطلوبة، فهو يدخل ضمن أفضل تطبيقات الموبايل لترجمة جميع ما تحتاجه من الماني إلى عربي بواسطة الكاميرا، وهو يساعد الطلاب والمسافرين والمعلمين ورجال الأعمال ويعلمهم اللغة والتحدث بكل سلاسة ويسر.
وهو من القواميس التي تترجم إلى أكثر من مئة لغة عالمية، باستخدام عدة تقنيات مثل الكاميرا والكتابة بالإضافة إلى النصوص المسموعة ومن أهم ميزاته ما يلي:
- يقدم تجربة ممتعة للترجمة عبر الكاميرا بفضل واجهة المستخدم المرتبة والسهلة الاستخدام، على الرغم من أن وقت استجابته يبدو أطول قليلاً من غيره.
- يتيح الاتصال بين هاتفين ذكيين من مسافة بعيدة عن طريق الشبكة الخاصة.
- يمكن استخدام تطبيق iTranslate دون أي مشاكل حيث يساعدك بترجمة المفردات والمستندات والكلمات الألمانية حتى لو كان الاتصال بالانترنت ضعيفاً.
ويمكن تحميل التطبيق على الهاتف android الخاص بك من خلال الرابط
أما إذا كان هاتفك آيفون فيمكن تحميل مترجم iTranslat من متجر apple app store من هنا
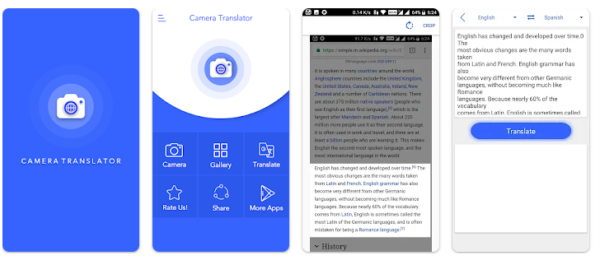
مترجم عربي الماني بالكاميرا camera translator

ويعتبر من مترجمات عربي الماني الذكية، التي تساعدك في ترجمة وفهم الكلمات ومعرفة معناها، خاصة في حال زيارتك لبلدان جديدة لا تعرف لغتها بشكل جيد، أو كنت محتاراً في فهم الوثائق والعبارات، كل ما عليك هو تصوير ما تحتاج ترجمته عبر الكاميرا واختيار اللغة والنقر بعدها على ترجمة للحصول على الترجمة الفورية.
حمل هذا البرنامج على هاتفك من متجر غوغل بلاي من خلال الرابط التالي
ترجمة yandex translate يانديكس
هو الموقع الثاني عالمياً والمنافس الرئيسي لمترجم جوجل، حيث يدعم هذا التطبيق ترجمه الكلمات الماني عربي وبالعكس بإستخدام الكاميرا وتحويلها إلى اللغة الأم للمستخدمين بصورة مجانية، وهو متاح لأكثر من خمس وتسعين لغة حول العالم ومنها اللغة الإنجليزية و العربية والالمانية.
كما يسمح بترجمة الرسائل الصوتية والنصية عبر الانترنت عربي الماني، وحتى في حالة عدم الاتصال وأيضاً ترجمة من خلال الصور، ويمكن الاستفادة من هذه الخدمة بكل بساطة من خلال التقاط صورة للنص، ثم تحميله إلى التطبيق وبعدها يعرض لك متصفح الويب يانديكس ترجمة صحيحة كما هي من الالمانية إلى العربي.
حمل تطبيق يانديكس للترجمة بأمان لتحصل على الترجمات الصحيحة على هاتف اندرويد من هنا
ترجمة الماني عربي بالكاميرا من ديكت بوكس

إذا كنت ترغب بترجمة الملفات بالإضافة إلى تعلم التحدث بسرعة إختر برنامج ترجمة الماني عربي بالكاميرا، فهو يتيح لك مزايا متعددة كالترجمة الصوتية والنصية، كما يتم من خلاله تصحيح الأخطاء الإملائية، وهو برنامج مجاني يقدم افضل الخدمات اللغوية ومن أهم مزاياه:
- إمكانية البحث عن جمل أو عبارات مشابهة لما هو مطلوب في لغات أخرى.
- تصحيح العبارات والجمل.
- يقدم خدمة تثبيت المزيد من القواميس واللغات.
- الحصول على التذكير في وقت محدد لنصوص سبقت ترجمتها.
- مراجعة جميع نصوص الترجمة اون لاين باستخدام البطاقات التعليمية.
- يقوم بعمل نسخة احتياطية للكلمات المترجمة والشائعة الاستخدام.
حمل aPK التطبيق للأندرويد من أجل ترجمة الماني عربي فوري بالكاميرا من خلال الرابط
وعلى ايفون من هنا
في الختام وبعد الحديث عن ترجمة الماني عربي بالكاميرا، وأهم القواميس التي تساعد فيها مثل doctranslator و babbel وyandex يمكن القول أن اختيار المترجم المناسب ثم تثبيته واختيار لغة مناسبة هو كل ماتحتاجه للبدء بعملية الترجمة بالتصوير وتحويل اللغة من الالماني إلى العربي وترجمتها بكل سهولة
Pingback: افضل تطبيقات ترجمة الماني عربي
Pingback: ترجمة الماني عربي فوري مجانا