
قاموس عربي الماني؛ أصبحت الترجمة في عصرنا الحالي أمر ضروري يحتاجه الكثير من الاشخاص في رحلتهم لتعلم اللغات، أو أثناء سفرهم الى دول أجنبية بغرض الدراسة او العمل أو السياحة، لذلك بات من الضروري وجود مترجم للمساعدة في تجاوز الصعوبات وفهم الكلمات من أجل التواصل مع الآخرين بكل سهولة وراحة، سنتعرف ضمن هذا المقال على أفضل تطبيق قاموس عربي الماني يمكن الاعتماد عليه للترجمة من العربية الى الالمانية مع أهم المميزات.
قاموس عربي الماني
انتشرت في الآونة الأخيرة الكثير من القواميس والتطبيقات التي يمكن الاعتماد عليها بشكل كبير للترجمة وتعلم اللغة، بما في ذلك الكلمات والعبارات وحتى القواعد النحوية واللغوية، حيث أصبح القاموس الالكتروني الساعد الأيمن الذي يقدم لك جميع وسائل المساعدة التي تطلبها عندما تكون في بلد أجنبي.
فإذا كنت ترغب في السفر الى ألمانيا، ستجد العديد من التطبيقات لقواميس عربي الماني، وهي متوفرة بشكل يتيح لجميع المستخدمين الاستفادة منها بشكل وافي، لذلك سيكون على المستخدم إيجاد قاموس ترجمة عربي ألماني مناسب لاحتياجاته، لان كل قاموس يركز على تقديم ميزات معينة قد لا تتوفر في نفس الكفاءة والدقة على قواميس أخرى.
أفضل قاموس عربي الماني
إن التطبيقات التي يحتاجها مستخدموا الهواتف الذكية كثيرة وأهمها تطبيقات الترجمة، لأنها تساعد في تعلم اللغة الألمانية german او أي لغه في حالات السفر الى الخارج أو التواصل مع أشخاص أجانب، في الفقرة الآتية سنتعرف على افضل قاموس يترجم من عربي الى ألماني مع أهم المميزات لكل قاموس:
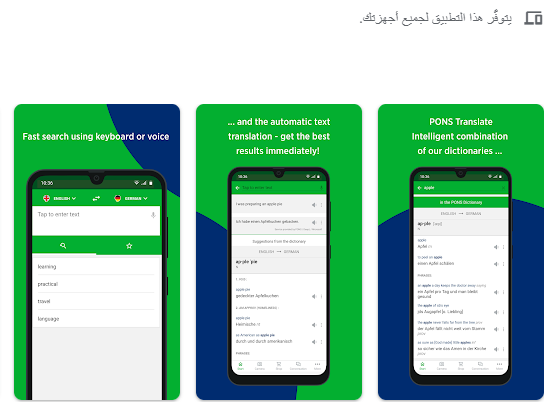
قاموس PONS translate

هو تطبيق مجاني مهم جدا للراغبين في السفر أو تعلم اللغة، لأنه يضم أكثر من قاموس ويترجم اكثر من 40 لغة من اللغات الشهيرة، حيث يعتمد على عدة أساليب للترجمة منها الترجمة الصوتية والنصية والترجمة بالصور، إليك أهم المميزات features الموجودة في هذا القاموس المترجم الماني عربي:
- يتميز هذا القاموس dictionary بسهولة الاستخدام وتنوع اللغات التي يدعمها وتصل إلى 40 لغة، ومن بينها العربية، الالمانية german، الإنجليزية، البرتغالية، الفرنسية، الصينية، التركية، وغيرها.
- يقدم قاموس PONS عربي الماني بحثاً ذكياً عن الكلمة من خلال نطق اللغة او الكتابة.
- يوفر العديد من الاقتراحات للعبارات والكلمات كما يقوم بنطق الترجمة بشكل صحيح.
- يوجد فيه خاصية الاحتفاظ بالكلمات المهمة والمكررة في المفضلة وذلك لاستخدامها في وقت لاحق.
- يعطي صلاحية نسخ الترجمات translations ومشاركتها في صفحات التواصل الاجتماعي والتطبيقات الأخرى.
- قاموس شامل، لأنه يمتاز بتنوع القواميس التي يوفرها مثل القاموس الطبي او الهندسي بالإضافة الى قاموس اللغات و المعاني.
رابط تحميل قاموس Pons عربي الماني لأجهزة الاندرويد android: من هنا
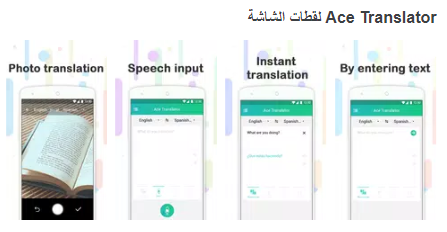
قاموس الماني عربي Ace translator

يعد قاموس Ace واحداً من أفضل برامج الترجمة الإلكترونية، لأنه يوفر ترجمه دقيقة ومناسبة للمحتوى الذي تريده، بغض النظر عما اذا كان هذا المحتوى موجود على مواقع الويب أو في صفحات التواصل الاجتماعي الاخرى، ومن اهم مميزاته:
- يتميز التطبيق بأنه بسيط وسهل من ناحية الاستخدام والتنزيل والتثبيت.
- يدعم قاموس Ace عربي ألماني اكثر من 50 لغة حول العالم وأهمها العربي arabic، الألماني german، انجليزي، فرنسي ويستخدمه آلاف الأشخاص حول العالم.
- لا يحتاج الى الانترنت لترجمة النصوص.
- يوفر الوقت والجهد حيث يعمل على ترجمة الرسائل والدردشات والمواقع الإلكترونية والمستندات من عربي إلى الماني أوالى أي لغة تختارها.
- حجم القاموس صغير فهو لا يشغل الكثير من مساحة التخزين.
- يمكن استخدام قاموس Ace dictionary عربي ألماني مجانا لجميع المستخدمين وجميع الأعمار.
- يوفر هذا القاموس ترجمة translation دقيقة ومناسبة للمحتوى الذي تريد ترجمته بغض النظر عما اذا كان موجودا على مواقع الويب أو صفحات التواصل الاجتماعي.
- يترجم النصوص من اللغة الألمانية german الى اللغة العربية سواء كانت واردة في وثائق أو صور.
رابط التحميل للكمبيوتر: من هنا
قاموس عربي الماني easy language translator
برنامج سهل مصمم ليمكنك من ترجمة النصوص و المفردات المختلفة الى اللغة التي تطلبها بدقة عالية، حيث يدعم أكثر من 30 لغة من اللغات الرئيسية منها العربية، الألمانية، الاسبانية، الانجليزية english وغيرها، وهنا نذكر اهم مميزات معجم easy language:
- يتميز هذا المعجم بأنه بسيط وسهل الاستخدام.
- يمكنك تنزيل download البرنامج بطريقة مجانية.
- يسمح لك هذا القاموس بترجمة أي كلمة من الكلمات الغريبة الى معاني اللغة الأم بشكل دقيق بدون ترجمة حرفية.
- باستخدام هذا التطبيق تستطيع نسخ جمل ومفردات من أي مصدر تريده ولصقه في البرنامج بشكل رائع.
- لكي يعمل هذا التطبيق بالترجمة يجب أن يتوفر اتصال بالإنترنت من أجل الوصول الى قاعدة بيانات الشركة المطورة له.
- يدعم قاموس easy language الناطق خاصية الترجمة الصوتية بالألمانية و العربية وغيرها.
رابط تحميل التطبيق للاندرويد: من هنا
قاموس عربي الماني Dictionary linguee

هو تطبيق قاموس عربي ألماني متنقل ويعتبر من ضمن افضل سبع برامج ترجمة مع دعم متعدد اللغات بالإضافة الى أدوات بحث سريعة، يعتبر linguee مفيد جداً لأنه يمكن المستخدم من حمل عشرات المعاجم في تطبيق واحد، إليك أهم المميزات التي يوفرها قاموس linguee dictionary عربي ألماني:
- تم تطويره من قبل مئات الخبراء من مختلف أنحاء العالم.
- صمم للاستخدام اليومي فهو يحتوي على جمل ومرادفات و تعبيرات اصطلاحية تستخدم في الحياة اليومية في اللغات الأم مثل عربي و ألماني german.
- يمكن إجراء آلاف الترجمات في غضون ثواني في وضع عدم وجود انترنت.
- البحث في ترجمات مستخدمين آخرين لما يصل الى 100 مليون ترجمة عبر الإنترنت.
- يظهر مترجم linguee dictionary تاريخ آخر نتائج بالمعاني التي تم البحث عنها.
- إمكانية التنزيل لأي هاتف محمول فهو متاح ومجانًا للغة العربية والألمانية.
- من اهم المزايا أيضا هو عدم وجود إعلانات مزعجة تفسد التجربة.
رابط تحميل قاموس linguee عربي الماني لأجهزة الأندرويد: من هنا
لأجهزة الآيفون: من هنا
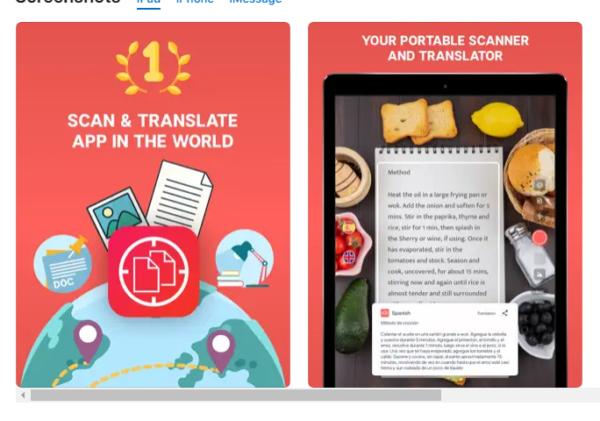
تطبيق قاموس عربي الماني scan & translate

يصنف هذا القاموس من ضمن افضل تطبيقات الترجمه من عربي الى الماني، والميزة الأبرز التي تميزه عن غيره هي إمكانية استخراج النص من الوثائق والمجلات او الكتاب وحتى إشارات الطرق وترجمتها بشكل فوري لأكثر من 90 لغة مختلفة.
تستطيع عبر هذا القاموس dictionary سماع اللغة المترجمة عبر أصوات مختلفة ل 40 لغة ثم نسخها او حفظها ومشاركتها، فهو قاموس ناطق يمكن الاعتماد عليه جدا لترجمة اللغة بسهولة من عربي الى الماني أو أي لغه اخرى حول العالم.
رابط تحميل قاموس عربي الماني للايفون: من هنا
ختاماً، تم في هذا المقال التعرف على اهم تطبيق قاموس عربي الماني، مع تسليط الضوء على المزايا التي يقدمها كل مترجم، لتختار من بينها ما يناسب احتياجاتك وتفضيلاتك في ترجمه اللغة بالطريقة الأنسب لك.